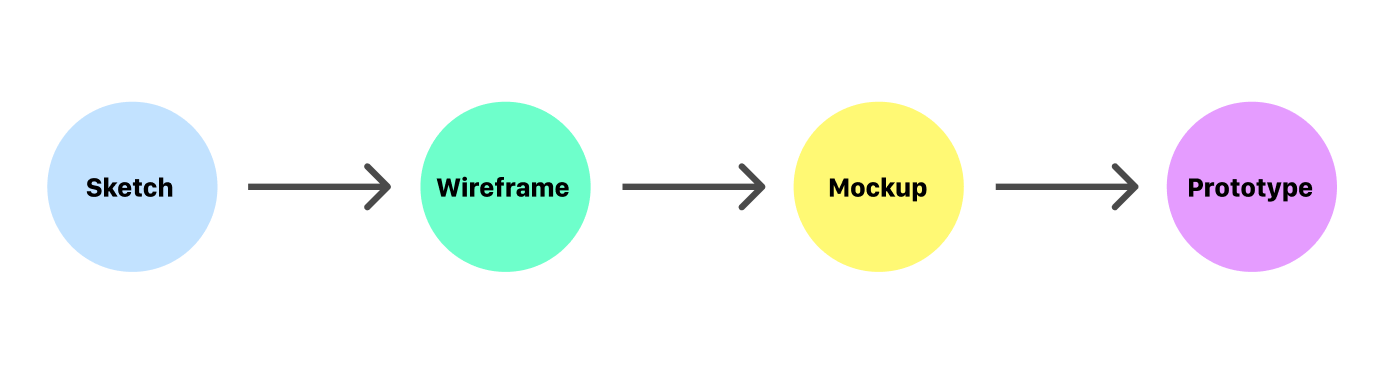
If you work in the design, you often hear the terms sketch, wireframe, mockup, and prototype. Many designers use these terms interchangeably. Although the terms are related, they are different.


In this article, I want to review four types of design deliverables and explore tools that can help us create them.
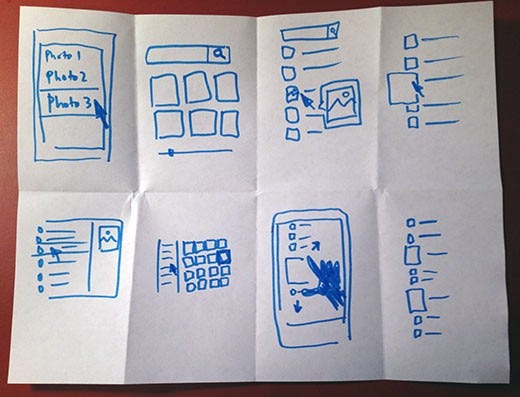
1. Sketch
Sketches are freehand drawings on a piece of paper or in a digital tool that gives you a basic representation of your concept.


When
Sketches can be very helpful during the conceptualization and initial visualization phase of your design process.
A picture is worth a thousand words.
People are visual learners, and visuals can explain ideas better than words.
How
Sketches can be created using pen and paper or in almost any design tool.
Things to remember when sketching:
- Do not try to polish your sketches. It’s OK to draw rough sketches as long as they help you communicate the main idea.
- Use a stencil to draw faster.


- Practice the Crazy Eights method. Crazy Eights is a Google Ventures Design sprint technique that allows a product team to visualize a lot of ideas in a short period. The procedure requires each team member to sketch eight ideas in five minutes. Read Jake Knapp’s article to learn more about this technique.


- Take pictures of your sketches. There are three reasons for that. First, the images can be used as documentation for your project. Second, you will be able to use the photos for your portfolio. Third, tools like Marvel POP can help you transform your pen and paper ideas into an interactive iPhone or Android prototype.


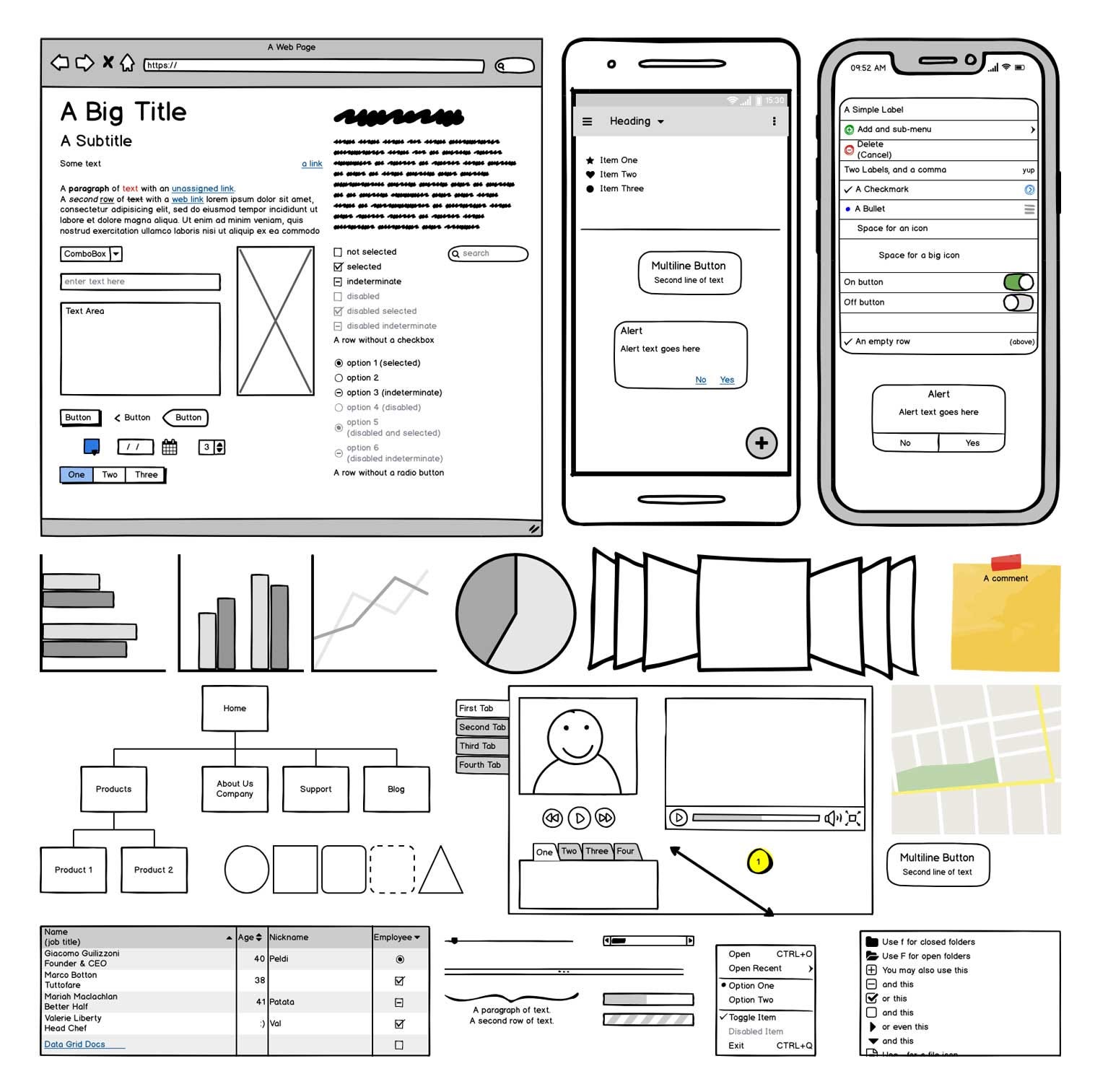
2. Wireframes
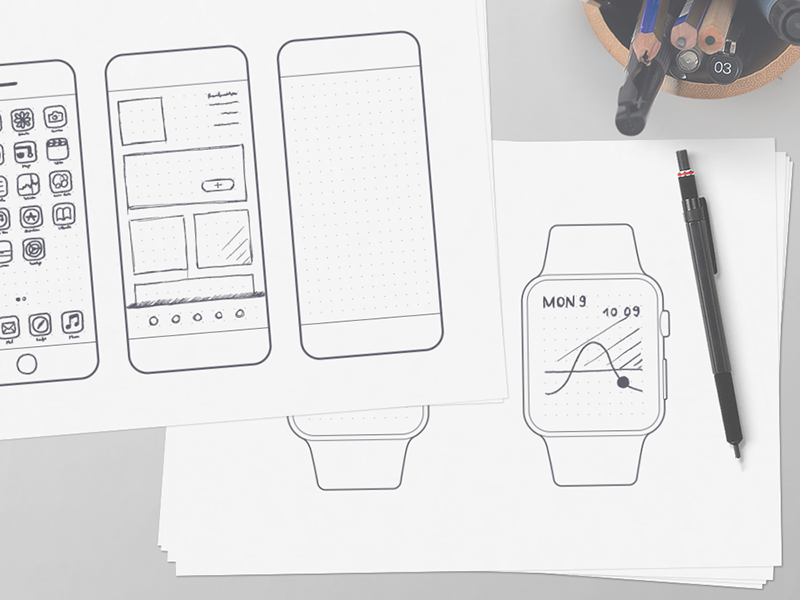
Wireframes are low-fidelity design artifacts that represent only essential elements of UI (wireframes look like they were designed with wires, and that’s where the name comes from). Wireframes act as skeletons for your design — they depict the basic UI and become a blueprint for your product.


When
Wireframes are most relevant in the initial stages of the product design process. Wireframes are useful for:
- Evaluating the structure of individual pages/screens;
- Understanding how related screens/pages work together (from a user perspective);
- Preparing a detailed project requirements document (wireframes can serve as an excellent reference).
How
Similar to sketches, wireframes can be created using pen & paper. When it comes to digital tools, Balsamiq perhaps is the most useful tool.
Things to remember when wireframing
- Do not add too many details to wireframes. Wireframes are the barebone structure of the product. The goal of wireframing is to evaluate the design, not to polish details. Thus, add only essential elements that would feature on a page/screen.
- Use color to draw attention. Wireframes are traditionally created in black & white, but it’s possible to use a limited number of colors (say, one or two contrasting colors) to create visual accents.
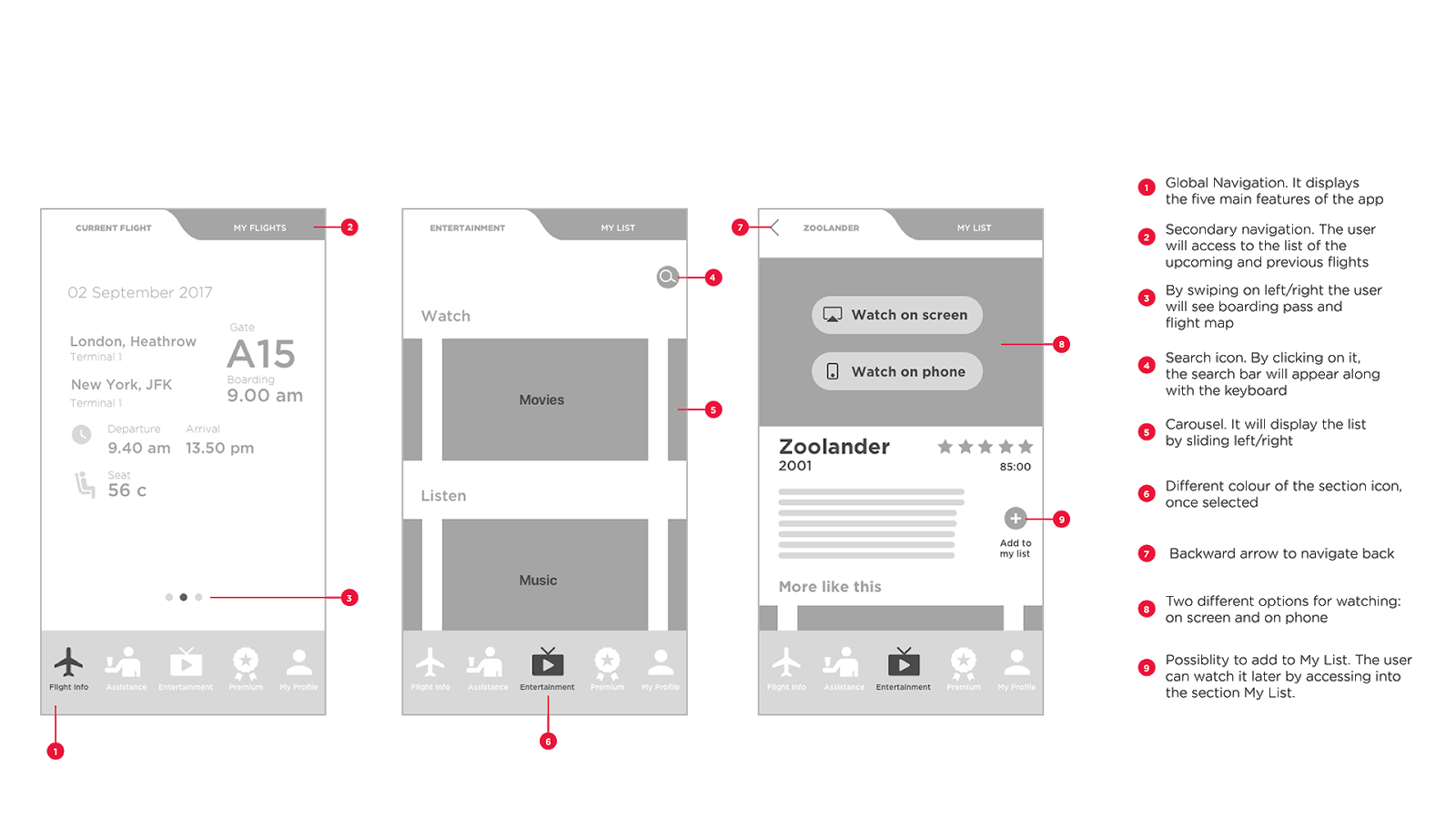
- Add short ‘to the point’ annotations. If you plan to present a wireframe to the team, always include annotations. Annotations help to create context and quickly deliver key ideas.


- Create clickable wireframes from static wireframes. Clickable wireframes can help other people better understand your idea.
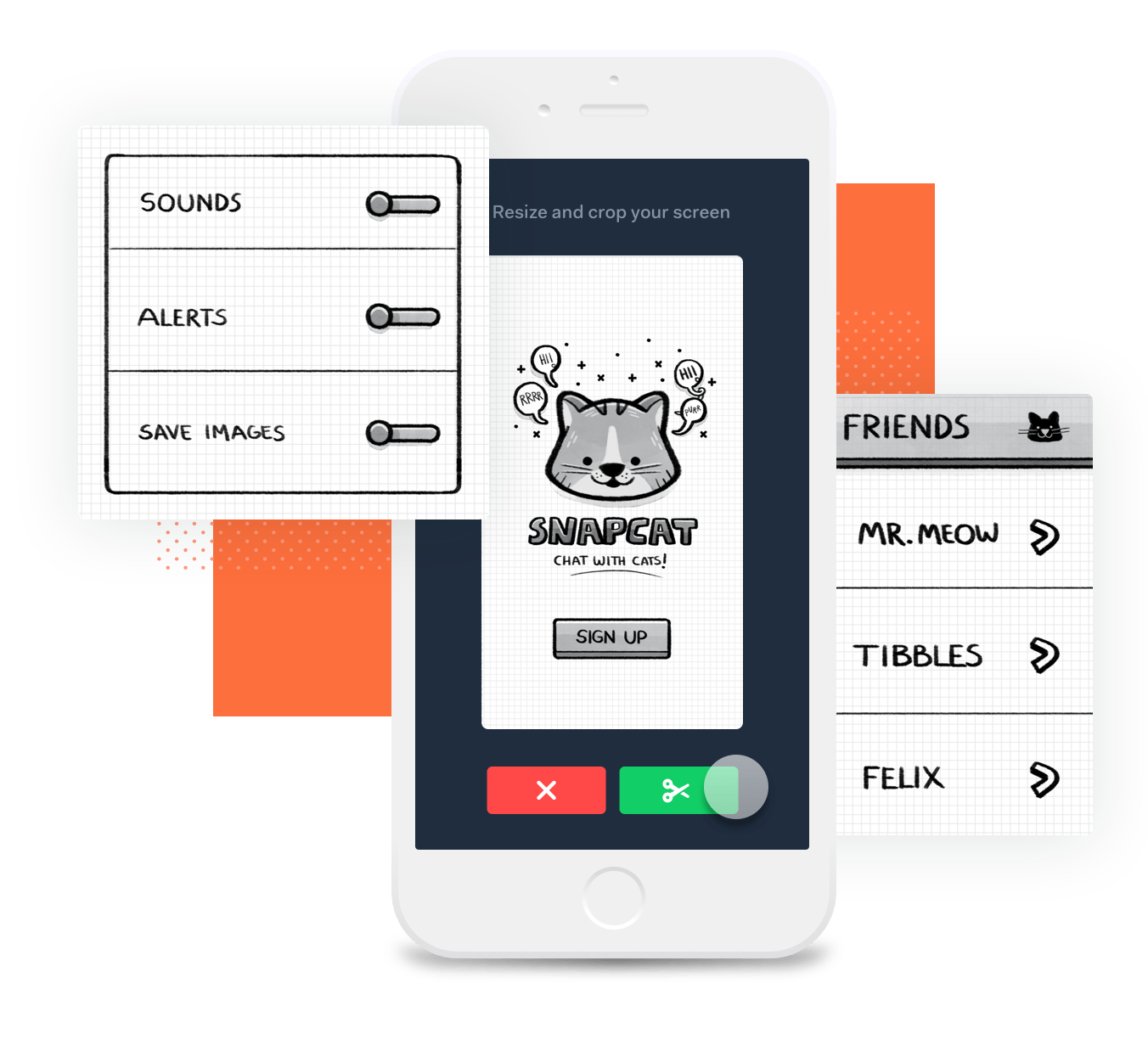
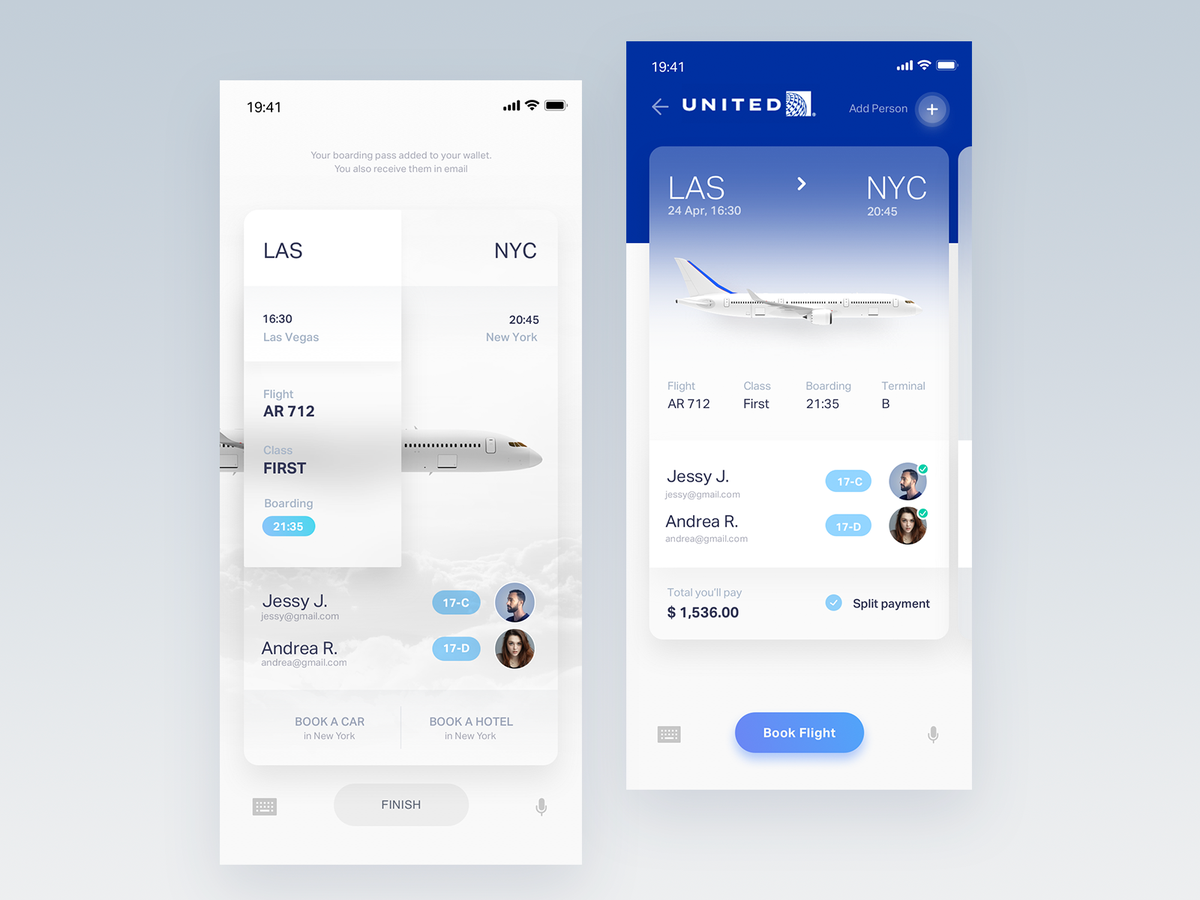
3. Mockups
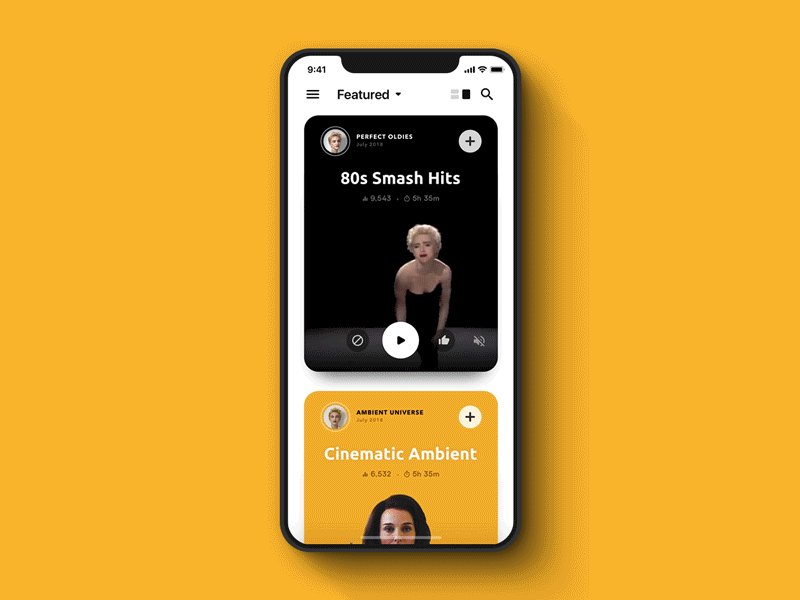
Mockups are a mid- or high-fidelity visualization of your design. Mockups deliver the visual look of the product design, and they are great for evaluating the look and feel of your design.


When
Mockups can be very helpful during the visual design phase of design process.
Mockups can be used both when designing a new product and redesign an existing product. Mockups are useful when a team wants to:
- Evaluate visual design decisions. See how colors, typography, and imagery work together.
- Experiment with various styles. Designers can try different color combinations and see what color scheme works best for users.
- Evaluate the visual consistency of design. Ensure that all screens in your product look like parts of the whole product, rather than a collection of individual screens.
- Evaluate the accessibility of your design. Your design should allow users of all abilities to navigate, understand, and use your product. Focus on color contrast. Read W3C recommendations on how to select proper contrast ratios for body text and image text.
- Present the user interface to stakeholders. Sketches and wireframes often require clarification, while mockups are much easier to understand for people.
How
Mockups can be created in Photoshop, Sketch, Figma, and many other design tools.
Things to remember when creating mockups
- Be careful with Lorem Ipsum. Many designers fill the mockups with dummy text (also known as Lorem Ipsum). While this approach can save some time during design, it can cause many problems when designers replace dummy content with real content. Content containers might not be designed to fit the actual content, and it leads to unplanned work with layouts.
- Don’t settle on a single design idea for your mockup. It’s tempting to fall in love with the first idea that seems to be the right one and start refining the mockup. However, it’s not the best approach for design. When we design a new product, we need to experiment and try various solutions. Thus, it’s much better t to try as many different ideas as possible and only after that select the one you like.
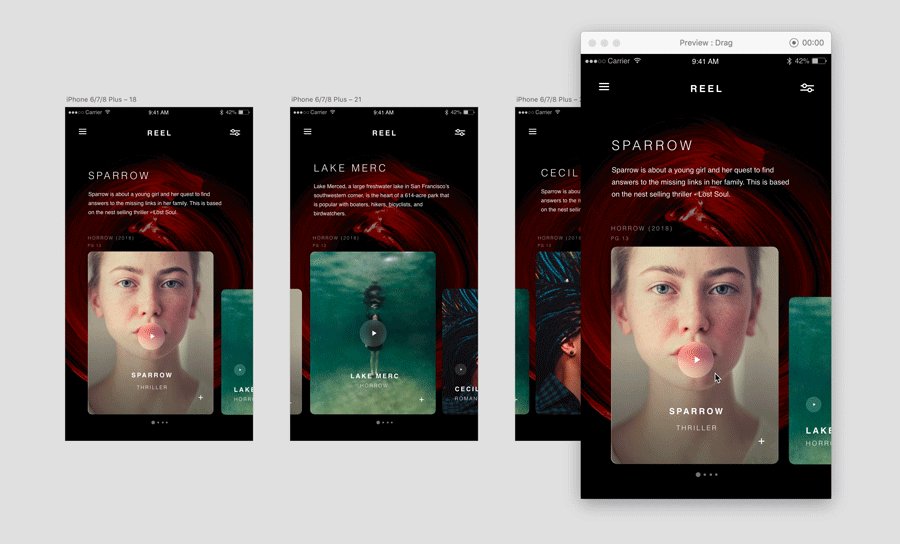
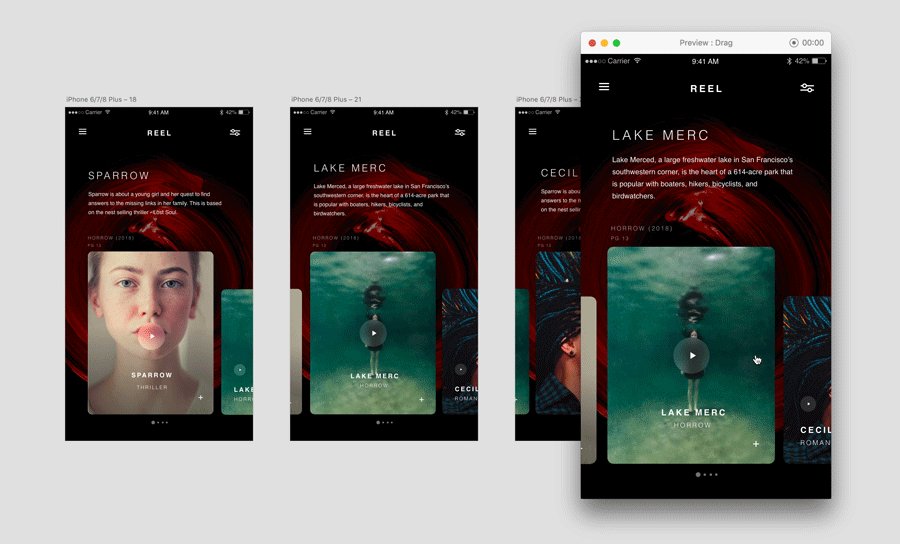
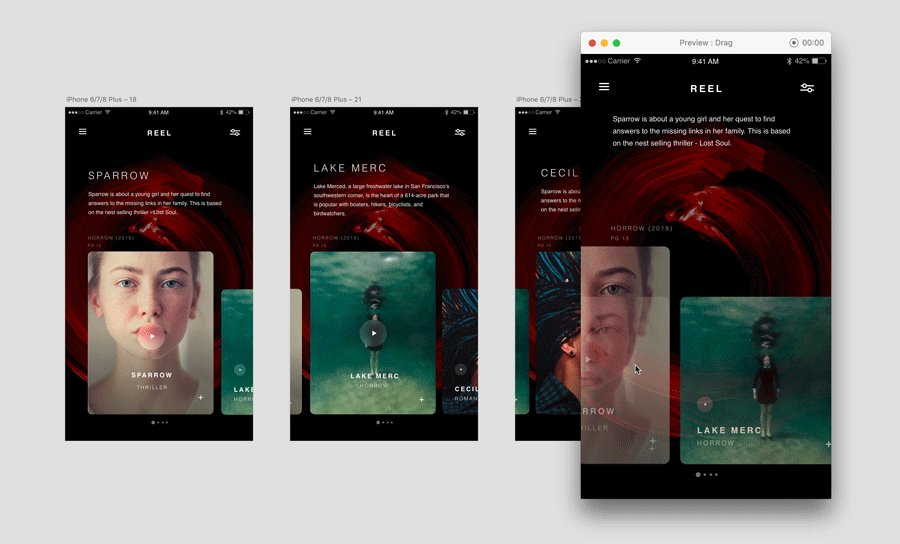
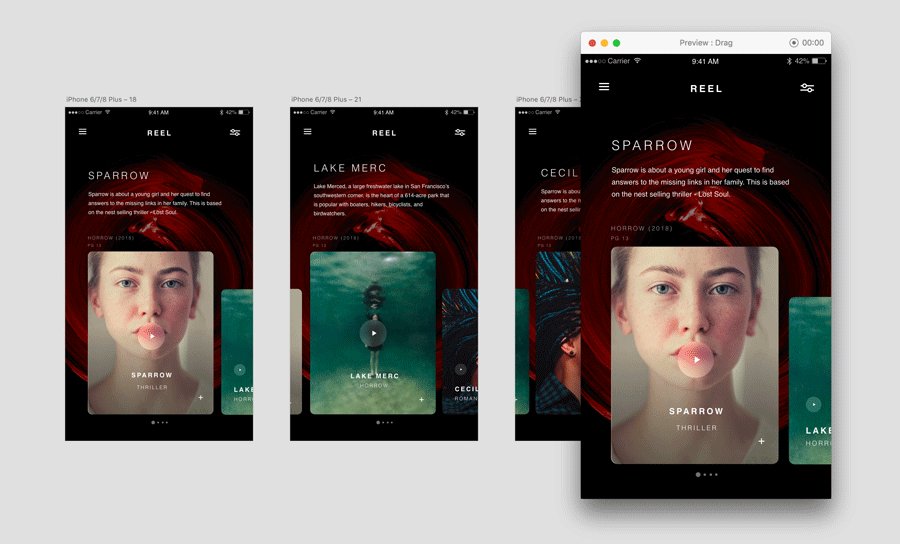
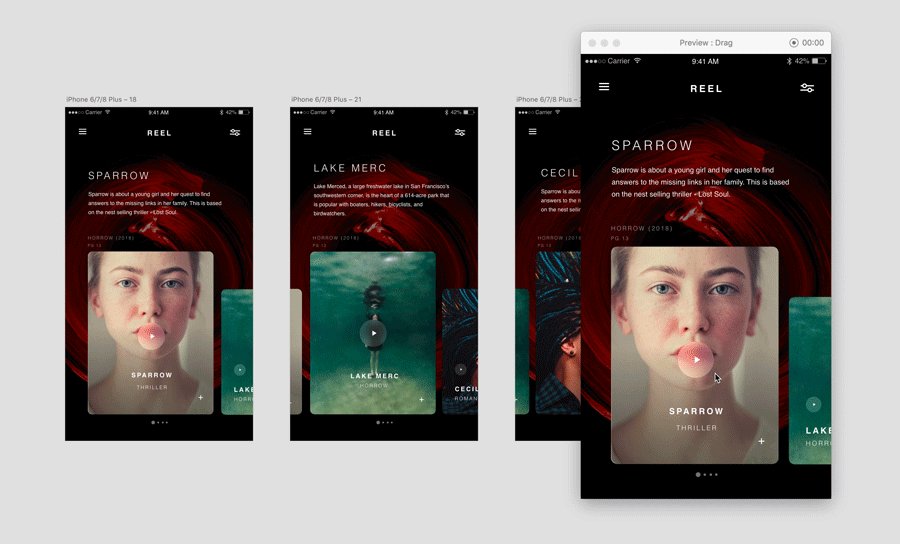
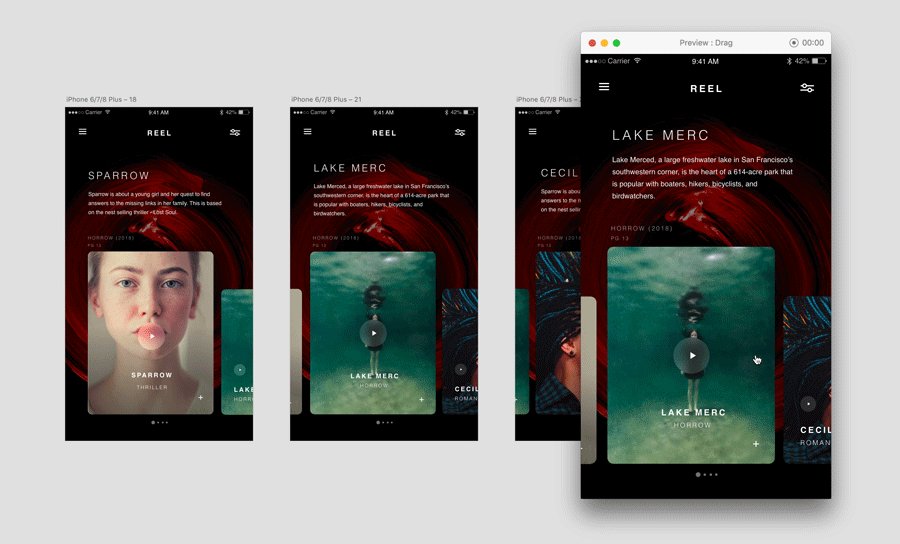
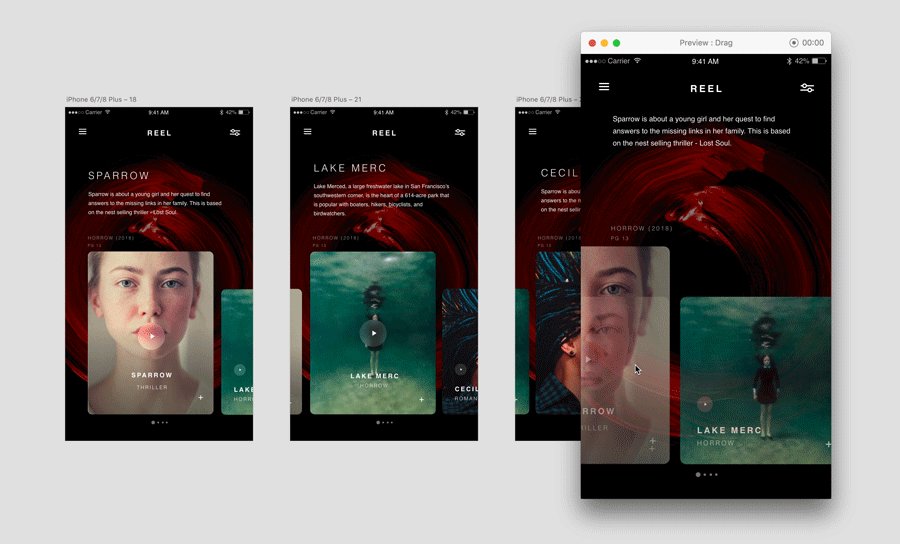
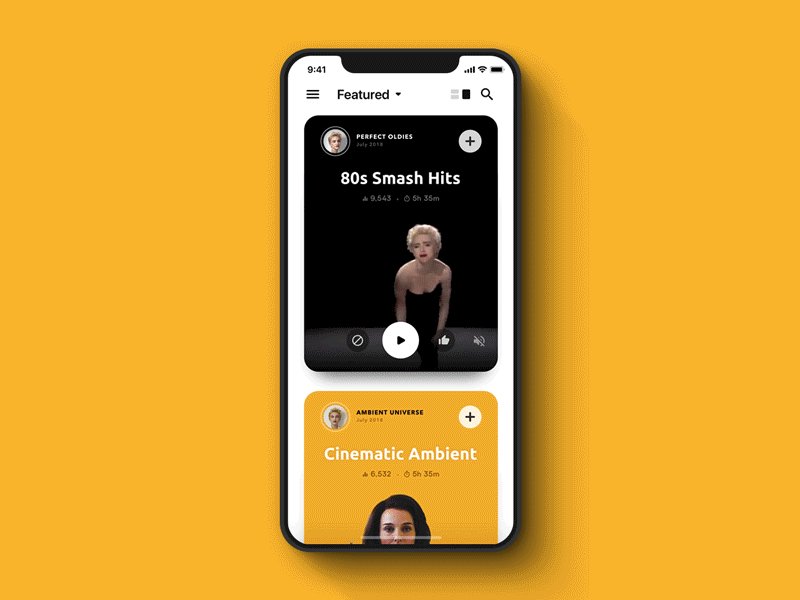
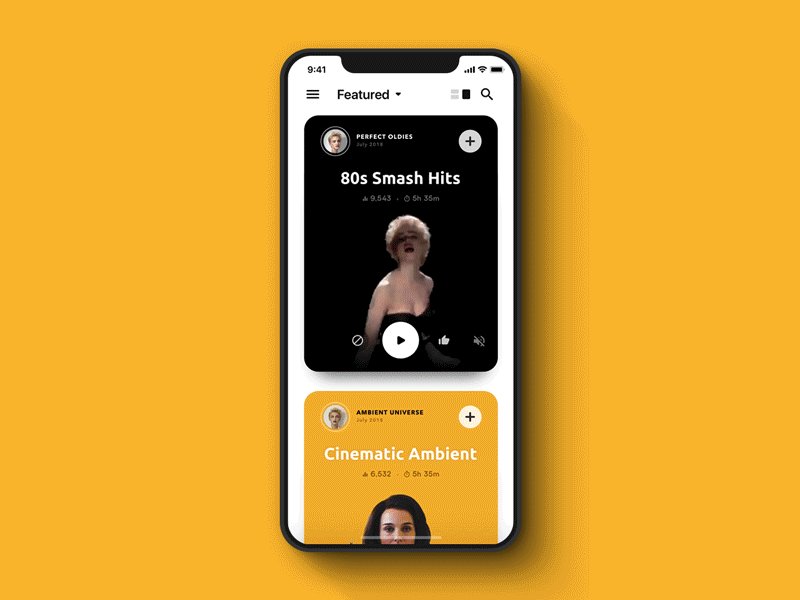
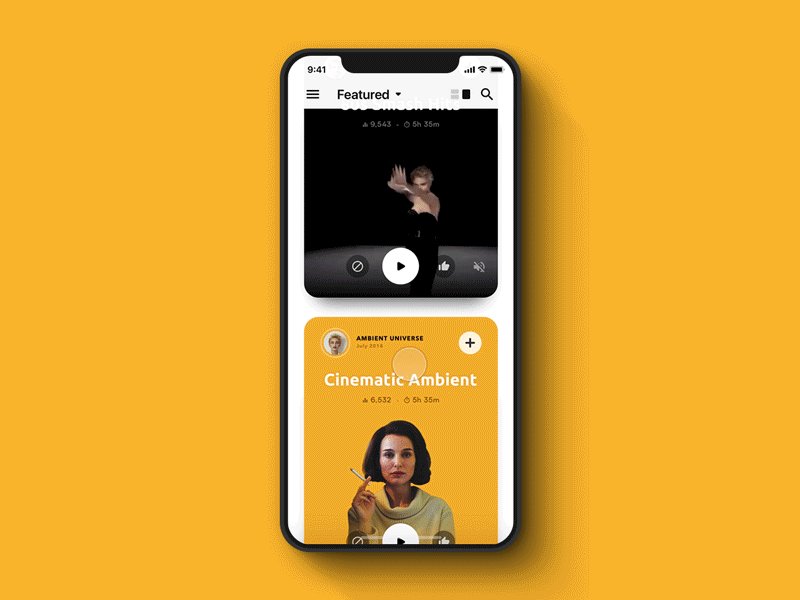
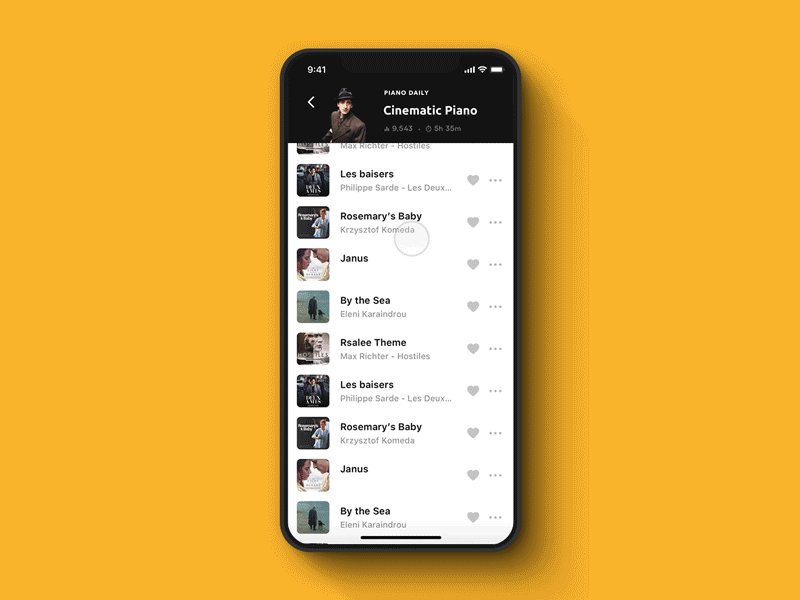
4. Prototypes
A prototype is a working model of an app/webpage. Prototypes allow designers to simulate user interaction. Unlike all other artifacts that I’ve mentioned above, prototypes are always interactive. The goal of a prototype is to simulate the interaction between the user and the interface.


When
Prototypes can be very helpful during the functional design phase of the design process.
Prototypes can help you to:
- Evaluating the user journey. Prototype will help the product team to identify potential issues with interaction flow.
- Test usability. By testing with your design with users, you can build confidence before coding.
How
Adobe XD and InVision can help you create prototypes for web, mobile, smartwatch, and even voice experiences (Adobe XD).
Things to remember when prototyping
- Select right fidelity for your prototypes. Some designers think that prototypes are always high-fidelity artifacts. That’s not true. The fidelity of your prototype should match the fidelity of your thinking, and your prototype can be low-, mid- and high-fidelity.
- Use high-fidelity prototypes to visualize complex transitions. Hi-fi prototypes are great when you need to show an animated state transition.


- Use high-fidelity prototypes for testing concepts with users. The more your design resembles a real product, the more detailed feedback you will receive from your test participants.
- Create coded prototypes. The problem of technical feasibility exists for almost any product. Not everything that designers create can be easily turned into code. But for projects when designers code and create native prototypes, the risk of facing problems with technical feasibility is lower.